Webデザインに関する個人的メモなど
そして更に、基本のフォントサイズを定める中、一部のテキストを強調する目的などでフォントサイズを大きく指定した場合、テキストが上下の行と重なってしまって読みづらくなった経験はありませんか?
この現象を防ぐ方法についてのメモです。
まずこの現象が起こる原因は行間を調節する「line-height」プロパティ数値の単位です。
ここでは詳しい解釈の違いなど省き(気になる方はエントリー下部の参考リンクよりどうぞ)、簡潔にご紹介。
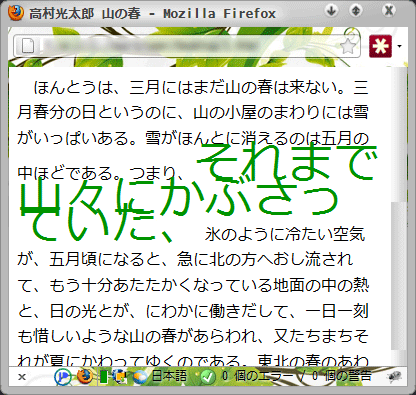
「単位あり」の場合

CSS
<p>の中で強調する部分を<span>で指定しています。
このように、line-heightプロパティの数値に単位を付けるとテキストが上下の行に重なってしまいます。
今回は単位をemにしていますが、%でも同様です。
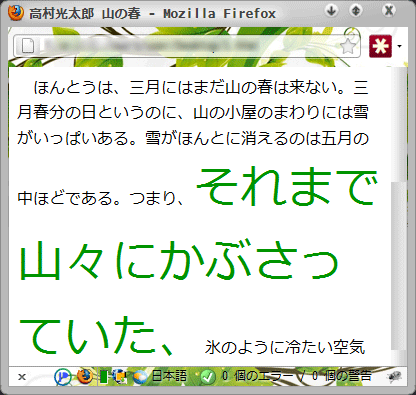
「単位なし」の場合

CSS
単位「em」を消しました。重なりはありません。
つまり、行間を指定する時は単位を付けないのが望ましいと思います。
それで困るという事はありませんしね。
参考
All About ≫ 行間(行の高さ)を調節するなら単位はナシで
ここでは詳しい解釈の違いなど省き(気になる方はエントリー下部の参考リンクよりどうぞ)、簡潔にご紹介。
「単位あり」の場合
CSS
p {
line-height:1.6em;
}
span {
font-size: 35pt;
color: #009000;
}
<p>の中で強調する部分を<span>で指定しています。
このように、line-heightプロパティの数値に単位を付けるとテキストが上下の行に重なってしまいます。
今回は単位をemにしていますが、%でも同様です。
「単位なし」の場合
CSS
p {
line-height:1.6;
}
span {
font-size: 35pt;
color: #009000;
}
単位「em」を消しました。重なりはありません。
つまり、行間を指定する時は単位を付けないのが望ましいと思います。
それで困るという事はありませんしね。
参考
All About ≫ 行間(行の高さ)を調節するなら単位はナシで
PR
この記事にコメントする
カテゴリー
ブログ内検索
最新CM
最新TB
プロフィール
HN:
アラタ
性別:
女性
自己紹介:
関西在住。昭和と平成跨いできました。
広過ぎる趣味が高じてWebデザインとカメラマンを副業に色々と手を出す日々。ただの下手の横好き。
広過ぎる趣味が高じてWebデザインとカメラマンを副業に色々と手を出す日々。ただの下手の横好き。
